
スポンサーリンク
こんにちは。

macライフのあんちゃん13です。
ワードプレスの使い方②で挿入した画像をクリックで拡大させる方法です。
ワードプレスの使い方②で挿入した画像をクリックで拡大させる方法
前提条件
ワードプレスのバージョンは6.6.1です。
ブロックエディタを使ってます。プラグインは使いません。
ステップ①画像ブロックを追加します
ブロックエディターで画像のブロックを追加します。
メディアライブラリをクリックします。
するとメディアライブラリに登録された画像が表示されますので、ブログに貼りたい画像を選択します。
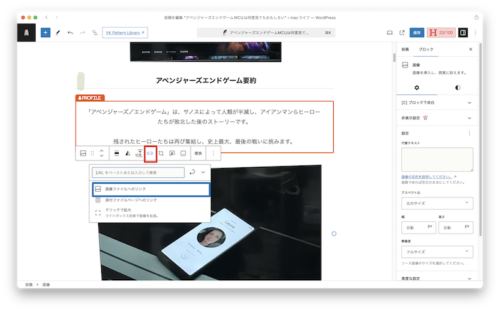
メニューのリンクボタン赤枠個所をクリックします。
青枠箇所の「画像へのリンク」をクリックします。
以上で設定完了です。


出来上がり
ネッ!簡単でしょ

まとめ
色々検索して、探しましたが、どれも画面が違ってたりして、その通りの動きになりませんでした。
ユーチューブも探しました。がプラグインを使う方法でした。

できれば、プラグインを増やしたくないので、プラグイン無しでできないものかと、色々やっているうちにできました。
私はワードプレスを使い始めて、三ヶ月の初心者です。
他の方のブログを見ていると、こんなことできたらいいなーと思いながら、どうすればできるのだろうとネットで調べています。
ワードプレスのエディターも2種類あることが最近やっとわかりました。
以前は、クラシックエディターだったようです。
だからユーチュブの動画と画面が違うんだと納得しました。
これを機にワードプレスのコミュニティーができればと思います。

是非是非、コメントやお問合せをお待ちしてます。
できることが増えると記事を書くことが楽しくなります。
一緒に頑張りましょう。
ブログを始めようかと思われている方は、初心者の私でも助けられたエックスサーバーをおすすめします。
サバーをレンタルするなら下の絵をクリック
ちなみに私はワードプレスのテーマはコクーン(cocoon)を利用しています。
この画像の拡大方法はたぶんテーマに関係なくできると思います。
やってみてください。
かゆいところに手が届く便利な機能があります。
例えば、通知、アピールエリア、カルーセルなど、アクセス解析もグーグルアナリスクやサーチコンソルのIDを設定すればOK Google AdSense審査申請しようとしてる方にもお薦めのテーマです。
テーマコクーンの使い方
テーマコクーンのおすすめ機能を紹介します。
ワードプレスのおすすめテーマコクーン(Cocoon)の使い方【初心者必見】
この機能を使うと見栄えが急に上がります。
ぜひやってみてください。
管理人@あんちゃん13
スポンサーリンク


コメント