PxelMatorProピクセルメータープロでweb用画像を作る簡単な手順Web用書き出しの使い方と画像形式とは
こんにちは。

macライフのあんちゃん13です。
web用画像って?
Webサイトやブログに画像を載せる場合はデータサイズが気になります。

一般的な画像形式といえばJPEGやPNGが代表的ですが、最近ではSVGやWebPも選択肢に入ってくるようになりました。
様々な画像形式がある中で、何を選べば軽くてきれいに表示されるのでしょうか。
画像サイズも小さく、画質が良くファイルサイズが小さい
png(ピング)を使うことが多いです。
PxelMatorProピクセルメータープロのWeb用書き出しがあるのは知っていましたが………

使い方が分かりませんでした。

PxelMatorProピクセルメータープロのWeb用書き出しをするとPxelMatorProピクセルメータープロ画面右上に画像が表示されるのですが、どうすれば良いのかが分からないままでしたがある日ふともしかして、ドラッグしたら何かできるのではないかと思ってドラッグ&ドロップしてみたら。あらできたー!
で、使い方が分かりました。
やっぱり、色々やってみることですね。
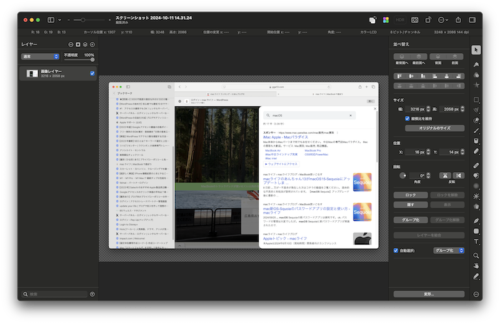
①画像ファイルをPxelMatorProピクセルメータープロに読み込みます。

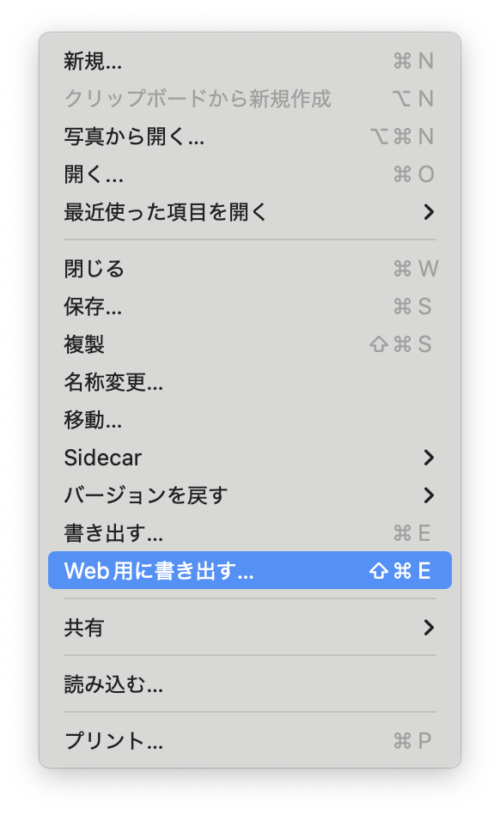
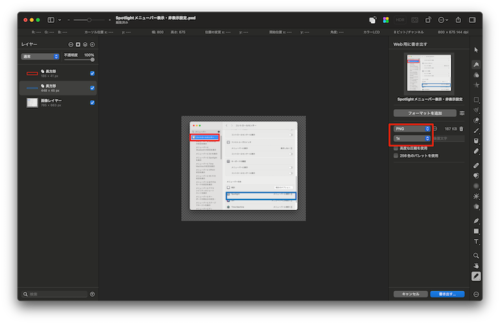
②メニュー>ファイル>web用に書き出すをクリックします。

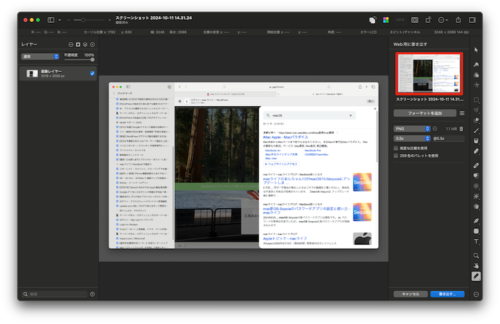
PxelMatorProピクセルメータープロの画面右上にweb用の画像が表示されます。
赤枠個所です。

③macのFinderファインダーで保存したい場所を開きます。
④赤枠個所の画像を保存したい場所を開いたinderファインダーにドラッグ&ドロップします。
画像のサイズと画像形式の設定
画像のサイズと画像形式の設定です。

赤枠個所の上側のリストボックスから画像形式を選択できます。
赤枠個所の下側のリストボックスから画像サイズを元の画像サイズの倍率(0.5X,1X,2X,3X)から選択できます。

以上でできあがり。

画像形式とは
ディスプレイ上ではどれも変わりなく見える画像(写真)でも、
実は表示されている規格には様々な種類があり、
それぞれ特性が違います。
例えば写真に向いた画像形式があれば、色数の少ないイラストに向いた画像形式もあります。が、逆を言えば用途に向いていない使い所もあるということです。
それに加えて最近ではページの表示速度も重要なので、データサイズもなるべく軽く(少なく)なるよう適切に画像形式を選ぶようにするほうが良いです。
代表的な画像形式の種類と特性
JPEG(ジェイペグ)
| 拡張子 | .jpg(.jpeg) |
| 色数 | 1677万7216色(フルカラー) |
| 圧縮方法 | 不可逆圧縮 |
| 透過 | 不可 |
| 表示サポート | 問題なし |
| データ容量 | 圧縮率の設定で任意に設定可 |
JPEGは非常にポピュラーな画像形式の1つで、Web黎明期から存在している画像形式です。OSやブラウザに依らず表示サポートがされているので、画像形式の選択肢としてまず間違いありません。JPGと記載されている場合もありますが、違いはありません。
色数はフルカラーで対応していて、写真やグラデーションの表示に向いています。
データ容量に関わる圧縮率も柔軟に変更できる特長がありますが、
容量を軽くしようと高圧縮にすると画像がジャギジャギに荒れてしまうので要注意です。
GIF(ジフ)
| 拡張子 | .gif |
| 色数 | 256色 |
| 圧縮方法 | 可逆圧縮 |
| 透過 | 1色のみ可 |
| 表示サポート | 問題なし |
| データ容量 | 軽め |
| その他 | アニメーション可能 |
GIFもJPEGと並んで非常にポピュラーな画像形式の1つです。
こちらもOSやブラウザに依らず表示サポートがされています。
特長としては色数が少ないものの透過(1色のみ)とアニメーションが可能な点になります。
圧縮方法は可逆圧縮で、JPEGと違い情報を間引きしないので圧縮しても元データの情報量に戻せる利点があります。ただ圧縮率はそれほど高くありません。
静止画用途としては色数の少ないイラストやボタン等に向いていますが、レスポンシブデザイン主流の現在では、ボタンはCSSで装飾した方が手間が無い点やWebフォントの登場、後継として開発されたPNGの使い勝手の良さもあり、使い所が限定されてきた感のある画像形式でもあります。
アニメーションはGIFアニメ集やX(旧Twitter)でも目にする事ができ、現在でもよく利用されています。
PNG(ピング)
| 拡張子 | png |
| 色数 | 256色 or 1677万7216色(フルカラー) |
| 圧縮方法 | 可逆圧縮 |
| 透過 | 1色 or 256色の透明色 |
| 表示サポート | 問題なし |
| データ容量 | 重め |
GIFの後継として開発された画像形式で、GIFと同じ256色を扱う規格(PNG8)とJPEGと同じフルカラーを扱える規格(PNG24)、さらにフルカラー+256色の透明色を扱える規格(PNG32)があります。規格が違うといっても拡張子は全て.pngを使用するので画像を書き出す時以外は特に気にしなくて問題ありません。
ちなみにPhotoshopでは透明を使ったデータでもPNG24のまま書き出し操作を行いますが、実際にはPNG32で書き出されていたりします。
PNGは色数の少ないイラストから写真まで対応できる高い汎用性があり、アニメーションを除けばGIFのほぼ上位互換と言って良い画像形式です。ただデータ容量がやや重めなので、その点注意が必要です。
Internet Explorer 6 でPNGの透過表示が出来なかった為、2010年代前半までは利用が控えられていた過去がありますが、現在では使用に全く問題ありません。
また、Web用途で開発された為にCMYKで保存ができません。印刷用のデータには他の形式へ変換して利用しましょう。
WebP(ウェッピー)
| 拡張子 | .webp |
| 色数 | 1677万7216色(フルカラー) |
| 圧縮方法 | 非可逆圧縮 |
| 透過 | 可 |
| 表示サポート | macOSのバージョンと、macOS及びiOSのSafariのバージョンにより表示未対応。 |
| データ容量 | 軽め |
WebPはGoogleが開発した画像形式で、JPEGやPNGよりも2〜3割程度データサイズが軽くなると言われています。非可逆圧縮でありながら透過も可能な所が特徴的です。
Core Web Vitals の背景もあり、表示速度が重要視される近頃ではデータ容量が軽い点は非常に魅力的です。
ただ、表示出来るOSやブラウザが限定的である点や書き出しに手間が掛かる点が課題です。表示できないブラウザに対してはJEPGやPNGでの代替画像の準備が必要になるなど運用にも負荷が掛かるので、導入の際は良く検討する必要がありそうです。
PxelMatorProピクセルメータープロのWeb用書き出しで簡単にpngファイルを作れます。
スポンサーリンク
スポンサーリンク
まとめ
使えば使うほどに良さが分かってくるPxelMatorProピクセルメータープロは、
低価格で買い切りの画像編集ソフトなのに

機能が豊富で充実しているソフトです。
素晴らしいソフトです。

macなら画像編集そふとは「PxelMatorProピクセルメータープロ」1択です。






コメント