PxelMatorProピクセルメータープロでweb用画像を作る簡単な手順Web用書き出しとスライスの使い方
こんにちは。

macライフのあんちゃん13です。
スポンサーリンク
本題の前にまず、関連記事からご覧ください。
①PxelMatorProピクセルメータープロで編集する画像を開きます。
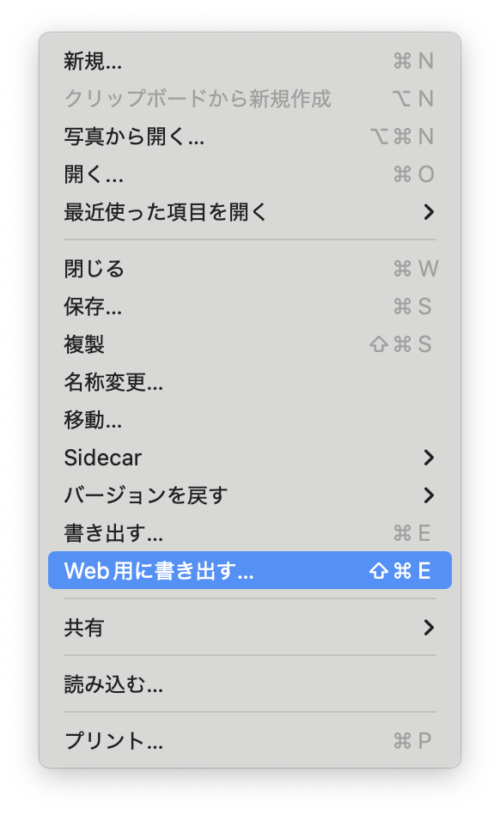
②メニュー>ファイル>web用に書き出すをクリックします。

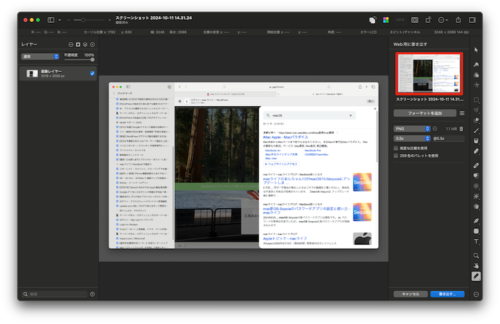
PxelMatorProピクセルメータープロの画面右上に赤枠個所web用画像が表示されます。

マウスカーソルは、カッターのマークに変わります。
スライス分割の使い方
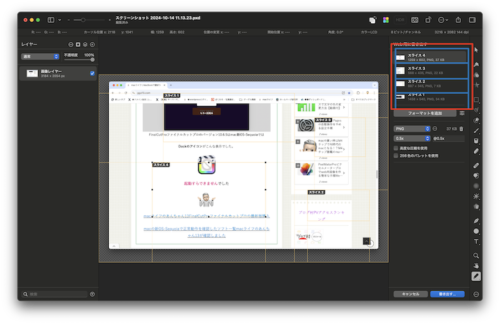
画面中央の画像から分割したい部分をドラッグして選択します。
スライスは四角の範囲しかできませんが。

使ってみると便利でした。


赤枠個所をご覧ください。これは、
4つスライスしたものです。
青枠箇所の通り、スライス1〜4と表示されますので、
web画像として使うものを

保存したい場所にドラッグ&ドロップします。
画面右下の「書き出し」ボタンをクリックしても良いです。
スポンサーリンク


コメント