
スポンサーリンク
ワードプレスの使い方③ワードプレスでリンク先を別タブで開く設定手順
こんにちは。

macライフのあんちゃん13です。
ワードプレスの使い方③ワードプレスでリンク先を別タブで開く設定手順です。

ワードプレスもバージョンアップすると、使い方がわずかですが変わるので戸惑うことも多いです。

今回のリンク先を別タブで開く設定も今までのやり方ではできなかったので、色々調べて、

設定手順が分かりましたので、公開します。

ワードプレスのバージョンです。
6.5.2
2024年4月22日追記
理由がわかりませんが。

このやり方でも別タブで開く時と、そうでない時があります。

事前設定

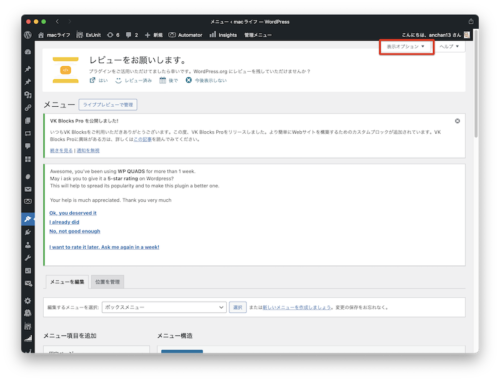
ワードプレスの管理画面から外観メニューを表示します。

画面右上の赤枠部分の「表示オプション」をクリックします。

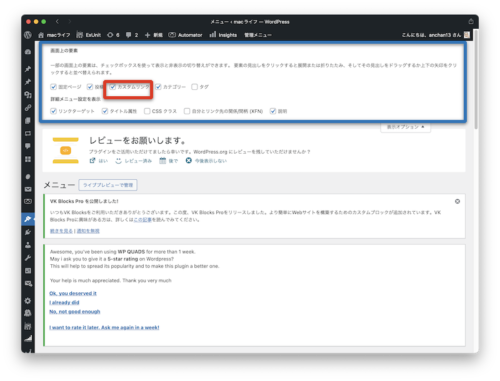
青枠のようにチェックボックスが表示されますので、赤枠の「カスタムリンク」をチェックします。
ここまでの手順を動画で見てください
スポンサーリンク
リンク設定と別タブで開く設定
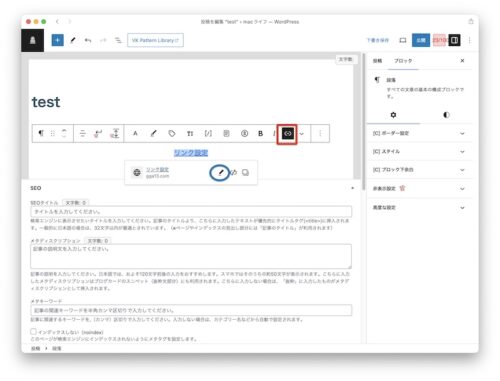
リンクする文字や画像を選択します。

ワードプレスのメニューかr赤枠のリンクボタンをクリックします。
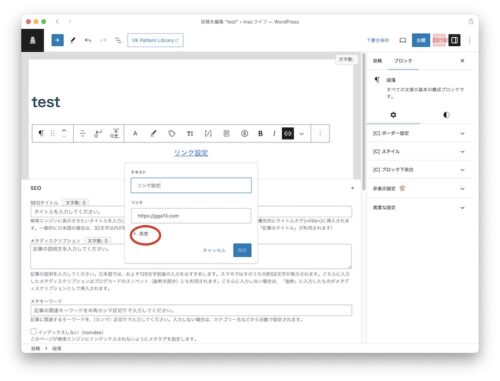
リンクするURLを貼り付けた後、青丸のボタンをクリックします。

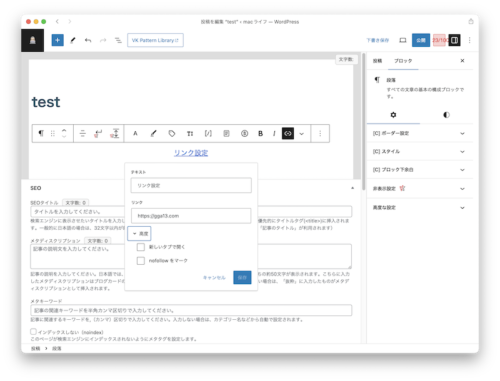
赤丸の「高度」をクリックします。

「新しいタブで開く」チェックボックスが表示されますので。チェックをします。
以上で設定完了です。

ここまでの手順を動画で見てください
やってみてください。


新しいページの開き方として別タブで開くようにすると、離脱率が下がるというメリットがあります。 一般的に、外部リンクで表示する場合は、新しいタブで開くケースが多いです。
なぜなら、自分のページを残しておいたままの方が離脱されるリスクを最小限に抑えられるからです。
リンクを別タブで開くメリットとデメリット
リンクを設定する際に、同じタブで開くか、対象のページへ戻りやすいようにという理由から別タブで開くか迷ったことはないでしょうか。どのタブの開き方がベストなのか、少し迷われる方もいるかもしれません。
実は、別タブで開くかどうかでアナリティクスの計測データに多少の影響があります。しかし、なぜ計測データに影響が出てしまうのでしょうか。今回は、リンクを別タブで開くメリットとデメリットについて解説していきます。
リンクの開き方は2種類
リンクのタブの開き方は、主に次の2つの種類しかありません。
同じタブで開く
別タブで開く
特別、何か設定しない場合は、同じタブで開くことになります。そのため、現在閲覧しているページを閉じることでリンク先のページを表示します。一方で、別タブで開く場合では、どのような違いがあるのでしょうか。
別タブで開く場合は、現在、開いているページは表示させたままの状態で、別途タブを開いてリンク先のサイトを閲覧します。この表示の仕組みは、パソコンやスマホなど、デバイスに関係なく同一です。
そのため、どちらもリンク先のページを閲覧するという点では同じですが、表示の仕方が異なるため、ユーザーの別ページへのアクセス後の動きに多少の変化が見受けられます。
別タブで開くメリット
新しいページの開き方として別タブで開くようにすると、離脱率が下がるというメリットがあります。一般的に、外部リンクで表示する場合は、新しいタブで開くケースが多いです。
なぜなら、自分のページを残しておいたままの方が離脱されるリスクを最小限に抑えられるからです。他にも、自分のページを開いたままにしておけるため、滞在時間が延びるというメリットがあります。
別タブで開くデメリット
別タブでの開き方は、サイトの離脱率を抑えたり、滞在時間を最大限まで伸ばしたりといった点では魅力的に見えるかもしれません。しかし、スマホユーザーにとって別タブで開かれる行為は、非常に煩わしく感じるポイントになる可能性があります。
スマホの戻るボタンをタップした際、前回のページではなくホーム画面になった経験はないでしょうか?これは、ページを別タブで開いた結果、前のページに戻れない状況で起きます。
別タブで開くという仕組みが理解できている方であれば問題ないのかもしれません。しかし、別タブの操作に不慣れな人は「なぜ前のページに戻れないの?」と戸惑ってしまうでしょう。
どういうときに別タブで開くべき?
リンクを別タブで開くかで悩む場合は、下記の条件でどちらにするか考えてみましょう。
【同じタブで開く】関連記事を読んでもらい再度戻ってきてほしい、またはもとのページに戻る可能性の高い場合
【別タブで開く】もとのページへと戻る可能性の低い、または資料として参照してもらう場合
上記の基準を見ても、今ひとつ「この場合だったら、どうなるの?」という疑問が残ってしまうこともあるでしょう。上記の基準をもとにして、次のリンクをどのように扱うか参考例をご紹介します。理由も含めてご説明しますので、判断の参考にしてください。
外部サイトのリンク
外部サイトと自社サイトは、まったくの別物です。そのため、自社サイトとは離した方が良いため、別タブで開くことをおすすめします。自社サイトのページかどうかという点は、わかりやすい判断ポイントといえるでしょう。
サイトによっては、自社サイト内のすべてのリンクが別タブで開くようになっているサイトがありますが、あのようなサイトは、ユーザーにタブを閉じるという負担を負わせることになります。その点に注意しながら、別タブにするべきか考えていきましょう。
SNSのリンク
自社サイトでSNSのリンクを貼る場合、SNSと自社のウェブサイトは別媒体のため、別タブで開けるようにしましょう。
PDFファイルのリンク
PDFファイルは、別タブで開きましょう。上記項目の基準にもあるように、PDFは資料として参照される可能性が高いからです。別タブで開いておけば、PDFページのリンクを開きながら、素早くもとの閲覧ページに戻ることができるため、非常に便利です。
サイト内に細かく張り巡らされている内部リンク
非常に難しいところではありますが、状況に応じて同じタブと別タブの使い分けが必要です。サイト内の内部リンクのうち、ナビゲーションのような要素は、別タブではなく同じタブで開く方が便利です。一方で、参考サイトとして紹介されている記事中のリンクは、別タブにした方が便利なケースが多いです。
まとめ
別タブで開くか、同じタブで開くのかについては、サイトによって基準はさまざまです。たとえば、有名なコンテンツマーケティングのサイトでは、ほとんどの内部リンクを別タブで開く設定にしています。
これは、現在閲覧中のページとリンク先のページを見比べたり、再度戻って閲覧したりする場合に、同じタブだと不便だからです。言い換えれば、それだけ情報価値の高いコンテンツを掲載しているともいえるので、サイトによって独自の判断が必要です。









コメント